Swift2 - storyboard で 高さ可変の ScrollView を autolayout で設定する
多くの場面で、高さが可変の ScrollView を作成する事があると思います。むしろ Web と連携するアプリなんかはそのようなケースの方が多いんじゃないでしょうか。極力ストーリーボードの autolayout を使って、高さ可変の ScrollView を設定する方法を紹介したいと思います。
- View に ScrollView を配置する
- ScrollView の横スクロールを制御する ContentView を ScrollView 配下に追加する
- ScrollView の横幅を設定する為の Equal Width を設定
- UILable などの高さの要素を持つパーツを追加して ScrollView を動的に制御する
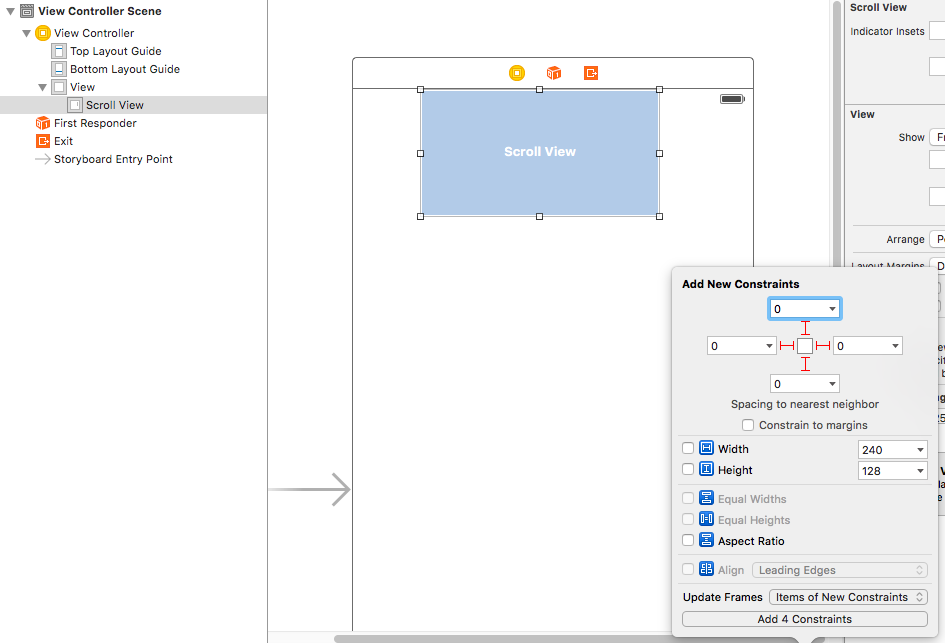
1. View に ScrollView を配置する
View に ScrollView を配置して ScrollView の autolayout 設定は 上下左右全て 0 を指定します。

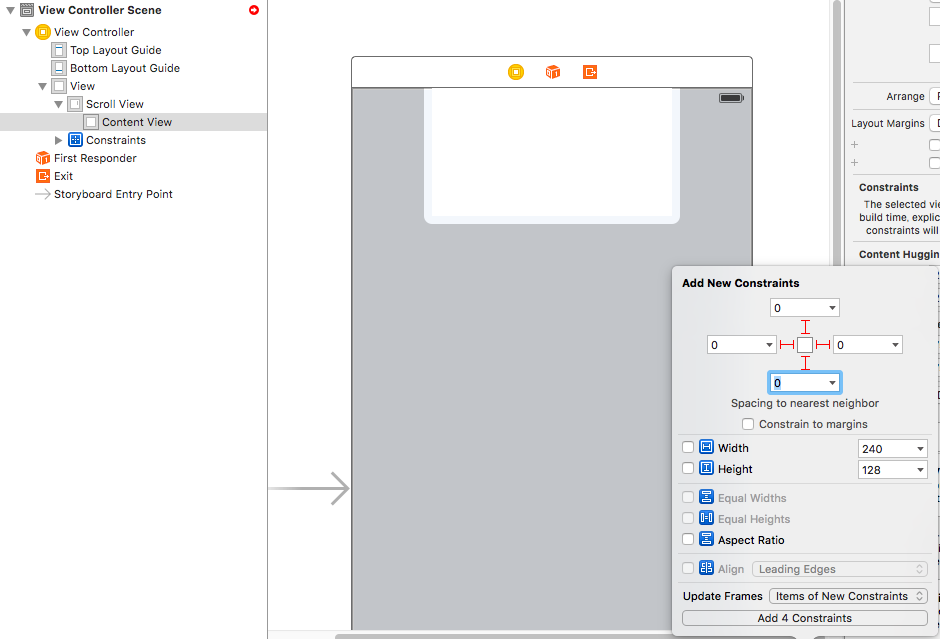
2. ScrollView の横スクロールを制御する ContentView を ScrollView 配下に追加する
ScrollView 配下に View を追加し、ContentView と名前を付けます。 ContentView の autolayout 設定は ScrollView に対して上下左右全て 0 を指定します。

この状態では、まだ autolayout の制約エラーで赤い状態になっています。 ScrollView は横にも縦にもスクロールできる状態の View なので、中の要素が空の状態では横幅と高さが決まらないからです。そこで、横幅を決める為の設定と高さを決める為の設定を入れてあげます。

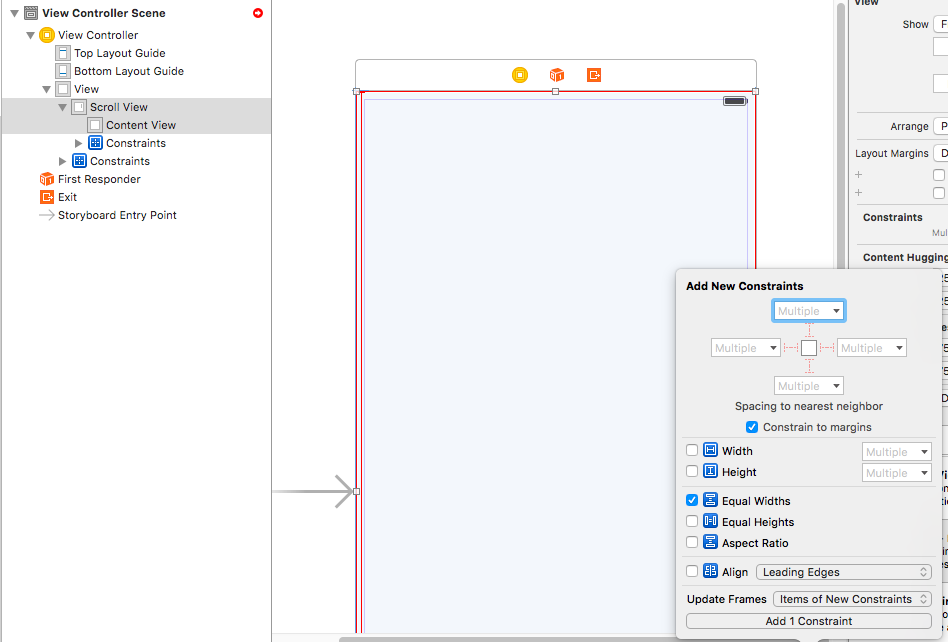
3. ScrollView の横幅を設定する為の Equal Width を設定
ScrollView と ContentView を選択し Equal width の設定を入れます。

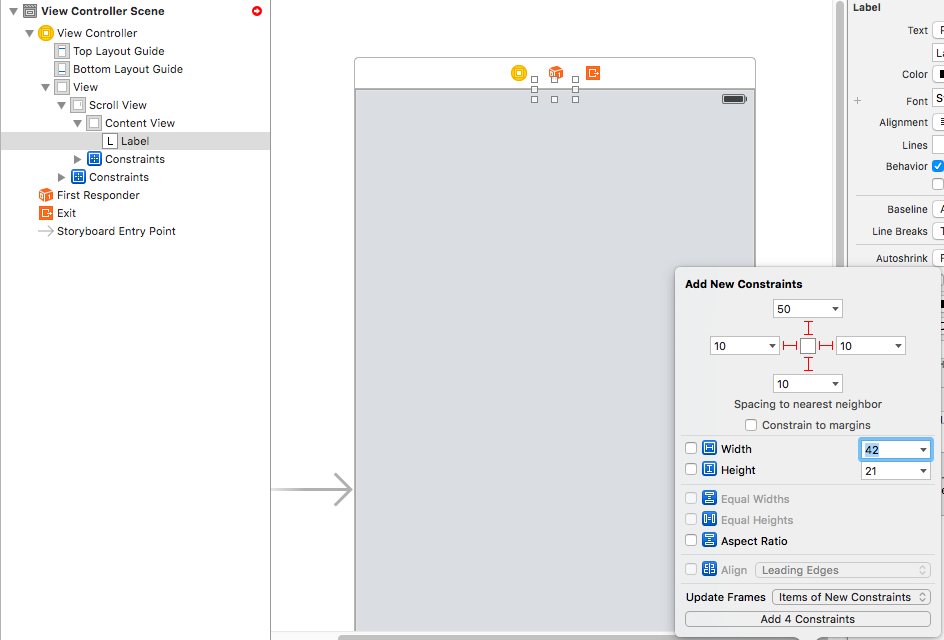
4. UILable などの高さの要素を持つパーツを追加して ScrollView を動的に制御する
親の View の高さは、高さ要素を持つ UILabel や UIButton などを子 View で持つことで、親 View に高さを指定しなくても、子 View の高さによって動的に変化してくれるのが autolayout の一番の利点だと思います。ここでは説明をシンプルにする為に UILable を一つ配置することで ScrollView の高さを動的に変更する方法を紹介したいと思います。
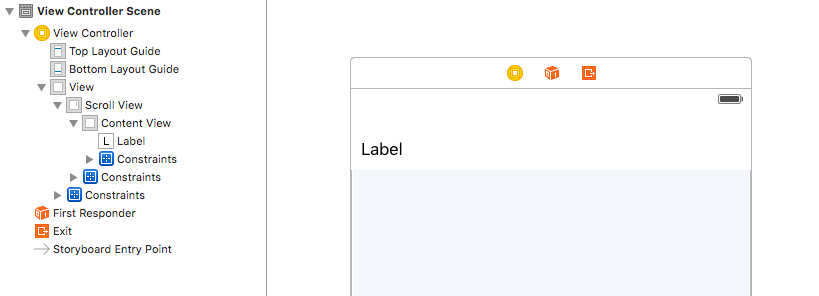
UILabel を ContentView 配下に追加し、ContentView に対して 左: 10 上: 50 右: 10 下: 10 の設定をします。

これでようやく Storyboard の autolayout の制約エラーが解消されました。この状態でシミュレーターを起動すると全くスクロールしない状態かと思います。これは、高さがスクリーンサイズを超えていないからスクロール領域がなく、スクロールしない状態になっています。

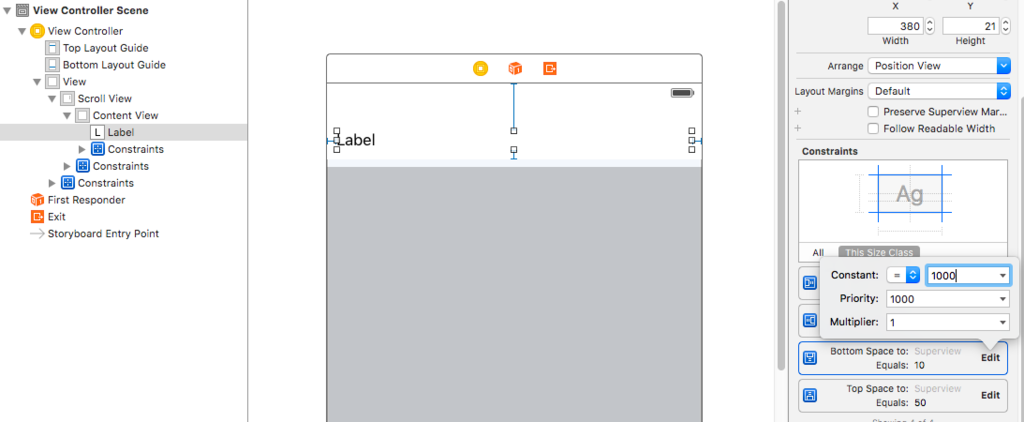
試しに UILable の bottom の autolayout の設定を 1000 とかにしてみて、シミュレーターを起動します。

指定した余白分スクロールできることが確認できるかと思います。今回の例では UILable 一つでしたが、複数の要素を ScrollView 上に配置したとしても、同じ原理で ScrollView の高さを動的に保つことができるようになります。