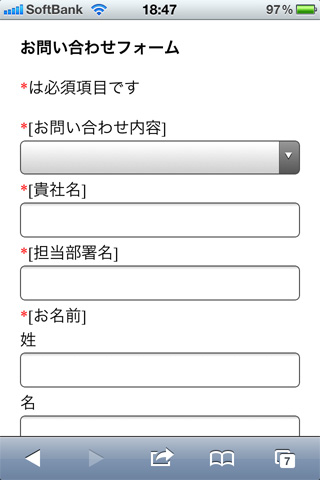
スマートフォン[iphone、Android]用にフォームの最適化(サンプル)

●対応内容
- 全体のサイズを最適化
- 文字サイズを最適化
- 入力エリアの余白を最適化
- 選択中のエリアに背景色をつける(iphoneのみ)
- 電話番号はinput type=telに
- メールアドレスはinput type=emailに
- URLはnput type=urlに
- textareaはフォーカス前の高さ50px、フォーカス後の高さ150px
- submitボタンのデザイン変更
●html
<html> <head> <meta http-equiv=&"Content-Type&" content=&"text/html; charset=shift_jis&"> <title>お問い合わせ</title> <meta name=&"viewport&" content=&"width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no&" /> <link rel=&"stylesheet&" href=&"css/style.css&" /> </head> <body> <h1>お問い合わせフォーム</h1> <form action=&"*********.php&" method=&"post&"> <p><font color=&"#ff0000&">*</font>は必須項目です</p> <font color=&"#ff0000&">*</font>[お問い合わせ内容]<br> <select name=&"1&"> <option value=&"&"></option> <option value=&"質問1&">質問1</option> <option value=&"質問2&">質問2</option> <option value=&"質問3&">質問3</option> <option value=&"質問4&">質問4</option> <option value=&"質問5&">質問5</option> </select> <font color=&"#ff0000&">*</font>[貴社名]<br> <input type=&"text&"name=&"2&"> <font color=&"#ff0000&">*</font>[担当部署名]<br> <input type=&"text&"name=&"3&"> <font color=&"#ff0000&">*</font>[お名前]<br> 姓 <input type=&"text&" name=&"4&"> <br>名 <input type=&"text&" name=&"5&"> <font color=&"#ff0000&">*</font>[メールアドレス]<br> <input type=&"email&" name=&"6&"> <font color=&"#ff0000&">*</font>[電話番号]<br> <input type=&"tel&" name=&"7&" class=&"wd33per&"> - <input type=&"tel&" name=&"8&" class=&"wd33per&"> - <input type=&"tel&" name=&"9&" class=&"wd33per&"> [貴社URL]<br> <input type=&"url&"name=&"10&"> <font color=&"#ff0000&">*</font>[お問い合わせ内容]<br> <textarea name=&"11&" ></textarea> <p> <input type=&"submit&" value=&"確認画面に進む&"> </p> </form> </body> </html>
●CSS
body {margin:0; padding:20px;} h1 {font-size:100%;} img {max-width:100%; height:auto;} /* 画像のハミ出し防止 */ form p {font-size:100%;} input,select {width:100%; font-size:120%; padding:5px;} input:focus,input:hover {background:#acf3ff;} textarea {width:100%; font-size:120%; padding:5px; height:50px;} textarea:focus,textarea:hover {height: 150px;background:#acf3ff;} input[type=&"submit&"] {width: 100%; font-size:80%; margin: 0; padding: 5px; background: -webkit-gradient(linear, left top, left bottom, from(#FFAA33), to(#FF8800)); border: 1px #F27300 solid; color: #FFF; -webkit-appearance: none; -webkit-border-radius: 10px; -webkit-box-shadow: 0 2px 2px #CCC; text-shadow: 1px 2px 3px #C45C00;} .focus {background:#acf3ff;} .wd33per {width:30%;}